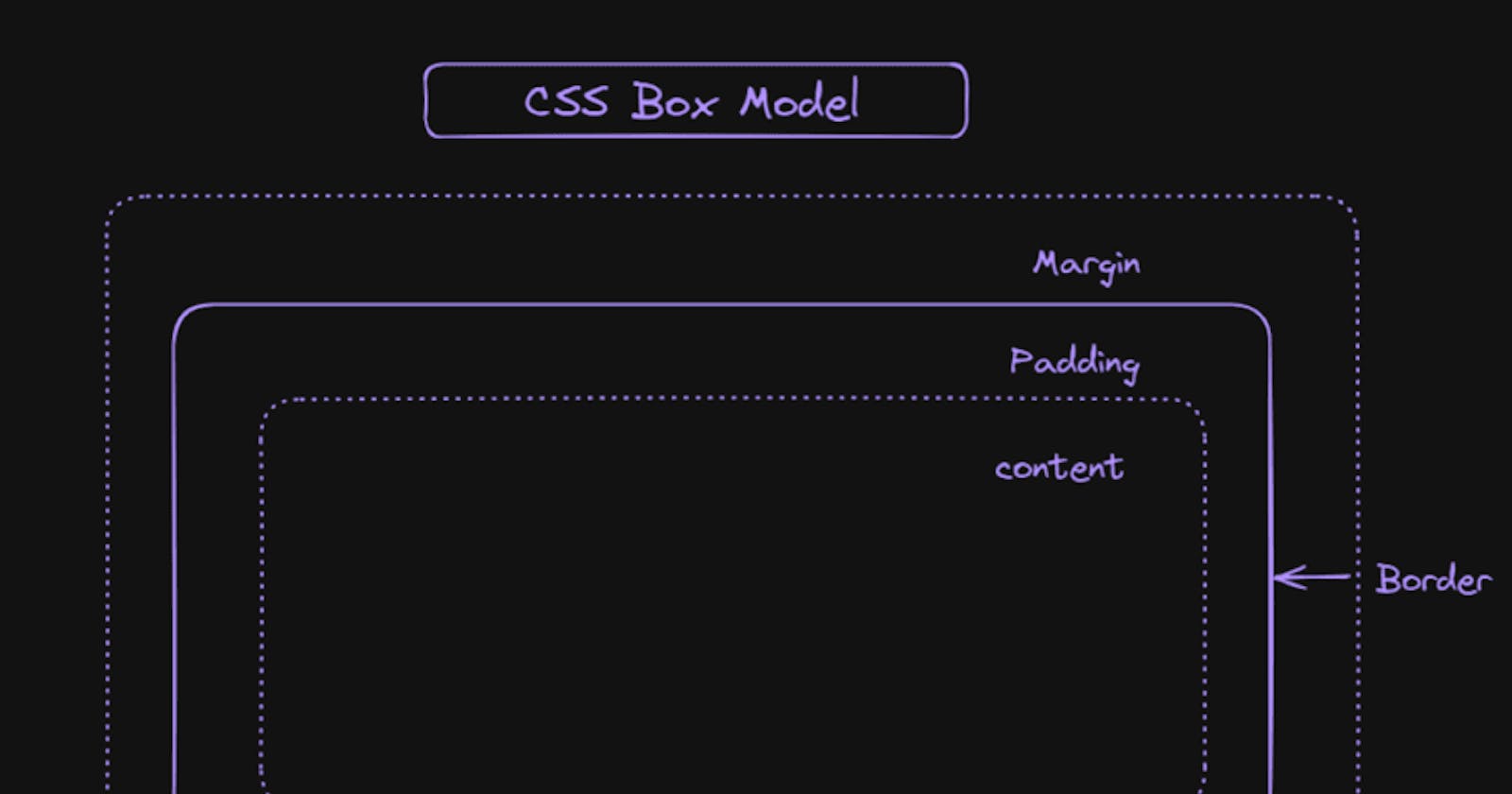
It is the fundamental concept in the web development that defines how the elements are displayed on a web page. It visualizes each element in a rectangular box with four distinct parts: content, padding, margin and border. Lets discuss about each of them in detail

Content
It is the area where the actual content like texts, images or icons resides.
Defined by elements dimensions width and height which are specified in CSS properties.
Padding
It is the transparent area which is present around content in order to provide visual separation between content and border.
It is defined in padding in CSS properties (padding: 10px), which creates layer between content and border.
Border
It is the actual line around the content like frame around the picture.
It is defined by using border in CSS properties (border: 1px solid black), that specify style, thickness and color of the border.
Margin
It is the transparent area outside padding and border that influences overall element placement.
It is defined by using margin in CSS properties (margin: 10px) that keeps distance between elements border and other elements or viewport.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Box Model</title>
<link rel="stylesheet" href="../CSS/box-model.css">
</head>
<body>
<div class="container">
<p>This is <b>CSS Box Model</b></p>
</div>
</body>
</html>
.container {
text-align: center;
/* CSS Box Model Properties */
width: 200px;
height: 150px;
padding: 40px;
border: 2px solid black;
margin: 60px;
}
Note:
In order to get better understanding of the "The CSS Box Model" just you need to play around it.